Download Add Border To Svg Css - 189+ SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d70.blogspot.com/2021/04/add-border-to-svg-css-189-svg-png-eps.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Css - 189+ SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Css - 189+ SVG PNG EPS DXF File In static it looks good. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In static it looks good. Learn how to use svg images as the border of any sized container. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below:

CSS Lesson 2: Positioning Text and Adding Borders - YouTube from i.ytimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Css - 189+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File Learn more about clone urls. Any url's added here will be added as <link> s in order, and before the css in the editor. So, we recommend using the css border property instead. I have difficulties to style these elements since syntaxes like. Add border to svg container in d3. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. I applied outline via css to a <g> group with paths inside. The stroke property in css is for adding a border to svg shapes. Images with borders or frames make the image look more influential and differ from the other content on the page.
Add Border To Svg Css - 189+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Add Border To Svg Css - 189+ SVG PNG EPS DXF File This is the correct answer when it comes to svg:image. Any url's added here will be added as <link> s in order, and before the css in the editor.
In static it looks good. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: In dynamic (dragging) i can see periodically these. Tagged with css, svg, responsive. In static it looks good. Learn how to use svg images as the border of any sized container. I have difficulties to style these elements since syntaxes like.
The stroke property in css is for adding a border to svg shapes. How to add border/outline/stroke to svg see example below: In response to a question on stackoverflow. Learn more about clone urls. Have you ever wanted a cooler border than what you can get from stacking border elements? I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. Any url's added here will be added as <link> s in order, and before the css in the editor. This is the correct answer when it comes to svg:image. Tagged with css, svg, responsive. Use the border property to add a border to an <img> element go to our css images tutorial to learn more about how to style images. In static it looks good. Add border to svg container in d3. Learn how to use svg images as the border of any sized container.
Use the border property to add a border to an <img> element go to our css images tutorial to learn more about how to style images. Tagged with css, svg, responsive. How to add border/outline/stroke to svg see example below: Any url's added here will be added as <link> s in order, and before the css in the editor. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. Learn how to use svg images as the border of any sized container. I have difficulties to style these elements since syntaxes like. Have you ever wanted a cooler border than what you can get from stacking border elements? In static it looks good. Learn more about clone urls.
Have you ever wanted a cooler border than what you can get from stacking border elements? In dynamic (dragging) i can see periodically these.
Here List of Add Border To Svg Css - 189+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: In static it looks good. I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these.
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.
Simple and beautiful svg border animation. Download Free SVG File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these. Learn how to use svg images as the border of any sized container.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. Learn how to use svg images as the border of any sized container.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. In static it looks good. I have difficulties to style these elements since syntaxes like.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. Learn how to use svg images as the border of any sized container. This is the correct answer when it comes to svg:image.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. In static it looks good. Learn how to use svg images as the border of any sized container.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. In static it looks good.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. I have difficulties to style these elements since syntaxes like. Learn how to use svg images as the border of any sized container.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below: In dynamic (dragging) i can see periodically these.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: Learn how to use svg images as the border of any sized container. This is the correct answer when it comes to svg:image.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. Learn how to use svg images as the border of any sized container. I have difficulties to style these elements since syntaxes like.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. In static it looks good. How to add border/outline/stroke to svg see example below:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. Learn how to use svg images as the border of any sized container. This is the correct answer when it comes to svg:image.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In static it looks good. How to add border/outline/stroke to svg see example below:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. In static it looks good.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: In static it looks good. I applied outline via css to a <g> group with paths inside.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In static it looks good.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. This is the correct answer when it comes to svg:image. Learn how to use svg images as the border of any sized container.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. Learn how to use svg images as the border of any sized container. This is the correct answer when it comes to svg:image.
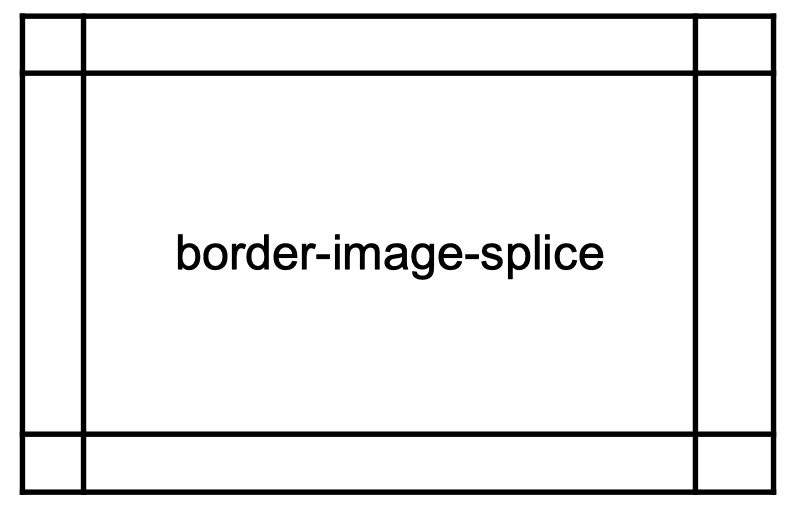
Slicing the image to make borders. Download Free SVG, PNG, EPS, DXF File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. In static it looks good.
I have difficulties to style these elements since syntaxes like. How to add border/outline/stroke to svg see example below:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. In static it looks good. In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.
I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. In static it looks good. I have difficulties to style these elements since syntaxes like.
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. How to add border/outline/stroke to svg see example below: In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside.
I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. In static it looks good.
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below: In static it looks good.
I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image. In static it looks good. I have difficulties to style these elements since syntaxes like.
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside.
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like. In static it looks good. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I applied outline via css to a <g> group with paths inside. I have difficulties to style these elements since syntaxes like. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. In dynamic (dragging) i can see periodically these. This is the correct answer when it comes to svg:image. I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image. In static it looks good.
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. In dynamic (dragging) i can see periodically these. In static it looks good. How to add border/outline/stroke to svg see example below: I have difficulties to style these elements since syntaxes like.
This is the correct answer when it comes to svg:image. I have difficulties to style these elements since syntaxes like.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: In dynamic (dragging) i can see periodically these. In static it looks good. I have difficulties to style these elements since syntaxes like.
How to add border/outline/stroke to svg see example below: This is the correct answer when it comes to svg:image.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In static it looks good. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these.
I applied outline via css to a <g> group with paths inside. This is the correct answer when it comes to svg:image.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In dynamic (dragging) i can see periodically these. I have difficulties to style these elements since syntaxes like. In static it looks good. This is the correct answer when it comes to svg:image. How to add border/outline/stroke to svg see example below:
I have difficulties to style these elements since syntaxes like. I applied outline via css to a <g> group with paths inside.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to add border/outline/stroke to svg see example below: I applied outline via css to a <g> group with paths inside. In dynamic (dragging) i can see periodically these. In static it looks good. I have difficulties to style these elements since syntaxes like.
I applied outline via css to a <g> group with paths inside. How to add border/outline/stroke to svg see example below:
